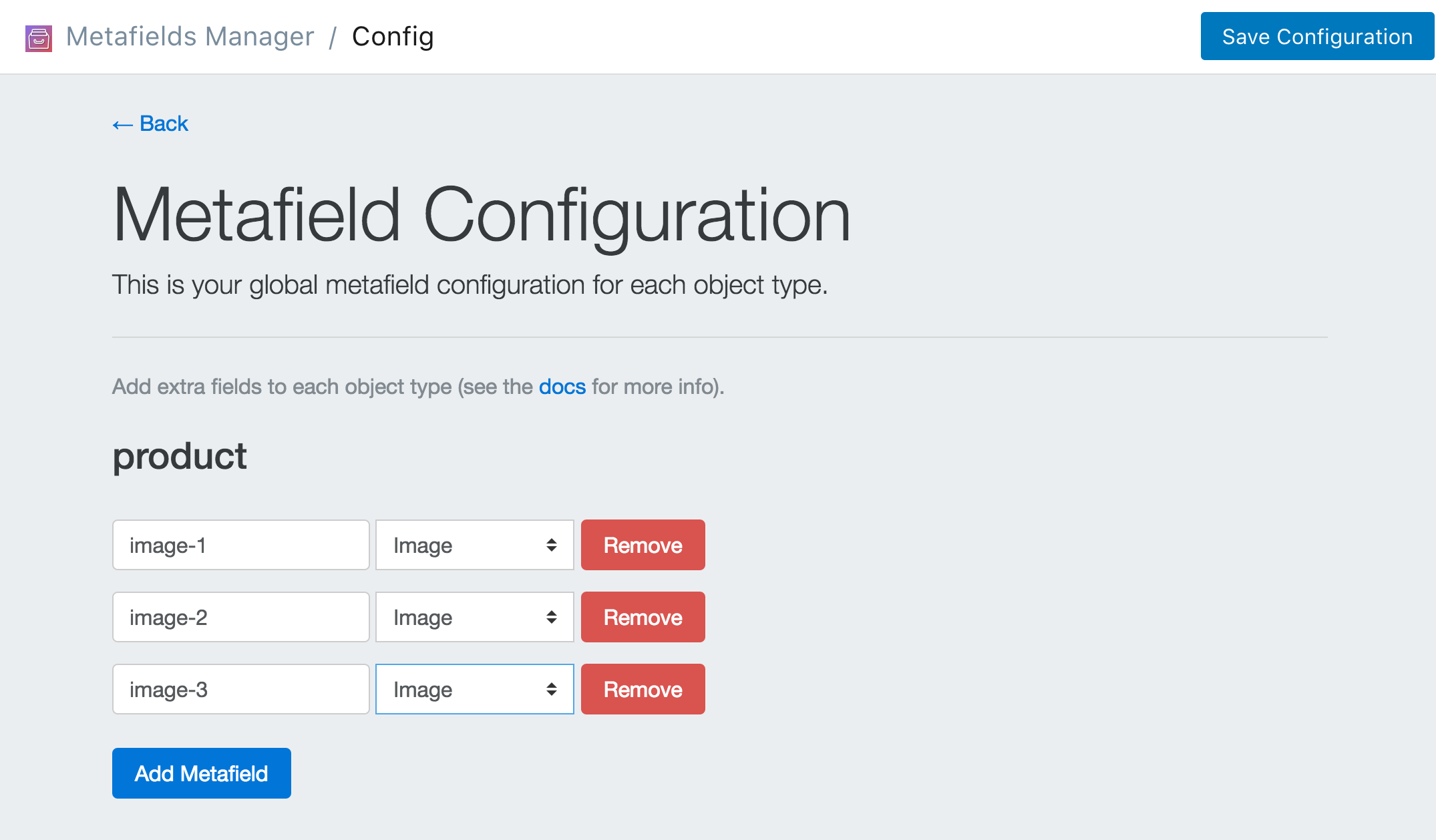
Go to Metafield Configuration and click "Add Metafield" under product.
Enter "image-1" for metafield handle, then select "Image" from the dropdown menu. Repeat this process but change the name of the metafield handle to "image-#" for each additional image that you want to add. For this example we will use 3 additional images. Your configuration should look similar to the screenshot below:

Click Save Configuration and click Go Back to Homepage.
Find the product you want to add metafields to. You can do this in 2 different ways.
One way is through the metafields app. Click on Add Metafields. Then select Product from the dropdown menu and click Search.
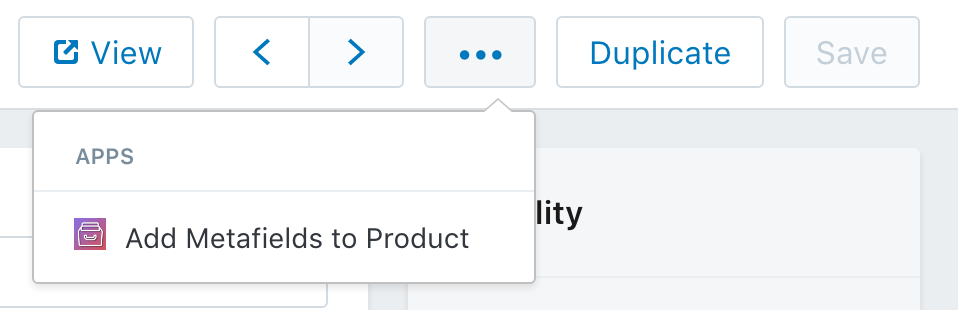
The other way is through the Shopify dashboard. Navigate the product as you normally would through the shopify dashboard (click Products find the product you want to edit and click the link.). Once you're on the product page in the Shopify dashboard, click the "..." button on the top right and select Add Metafields to Product.

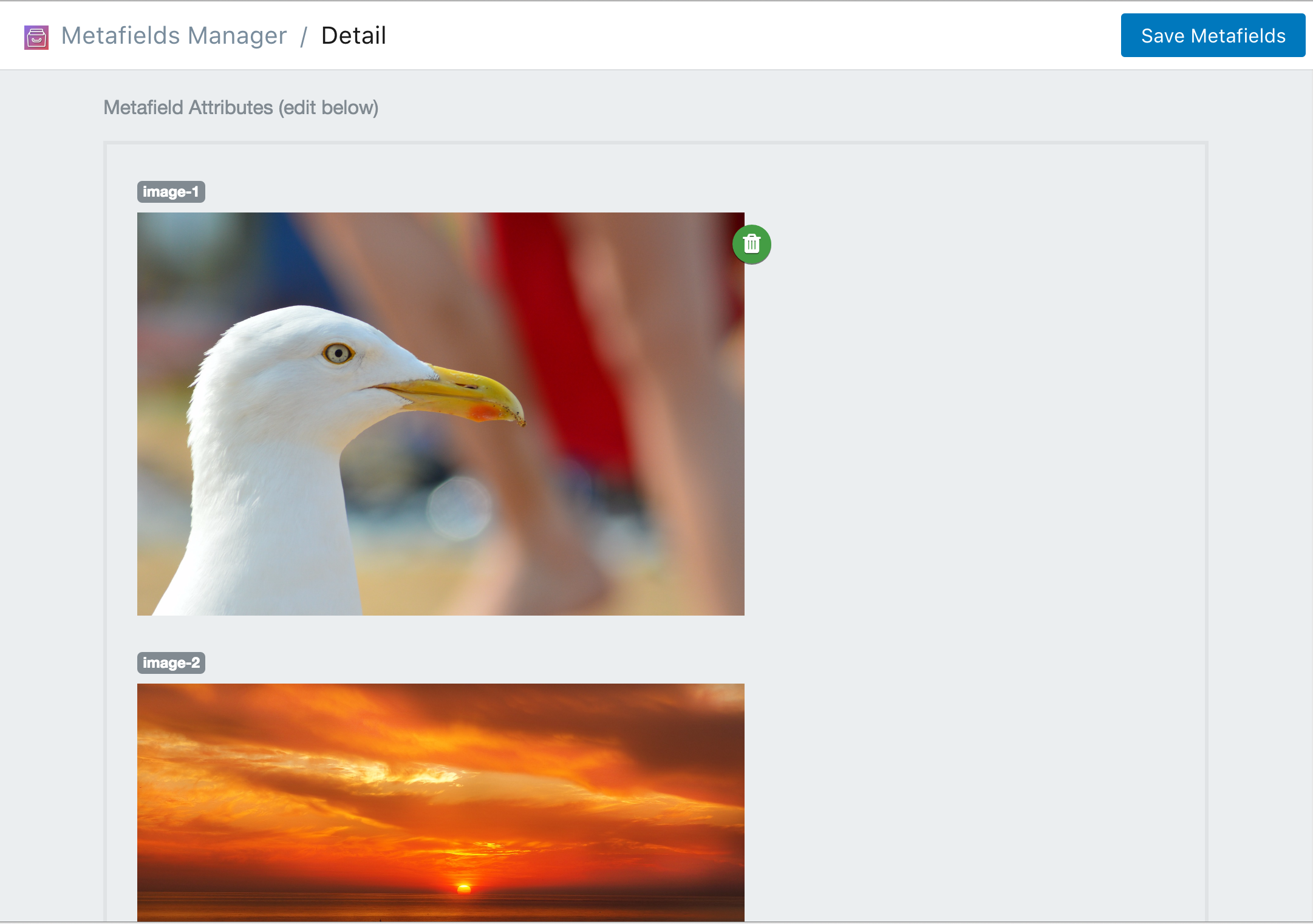
Once you've navigated to the product that you want to add metafields to, you simply upload the images that you want to display for this particular product. Add an image for each video and then click Save Metafields.

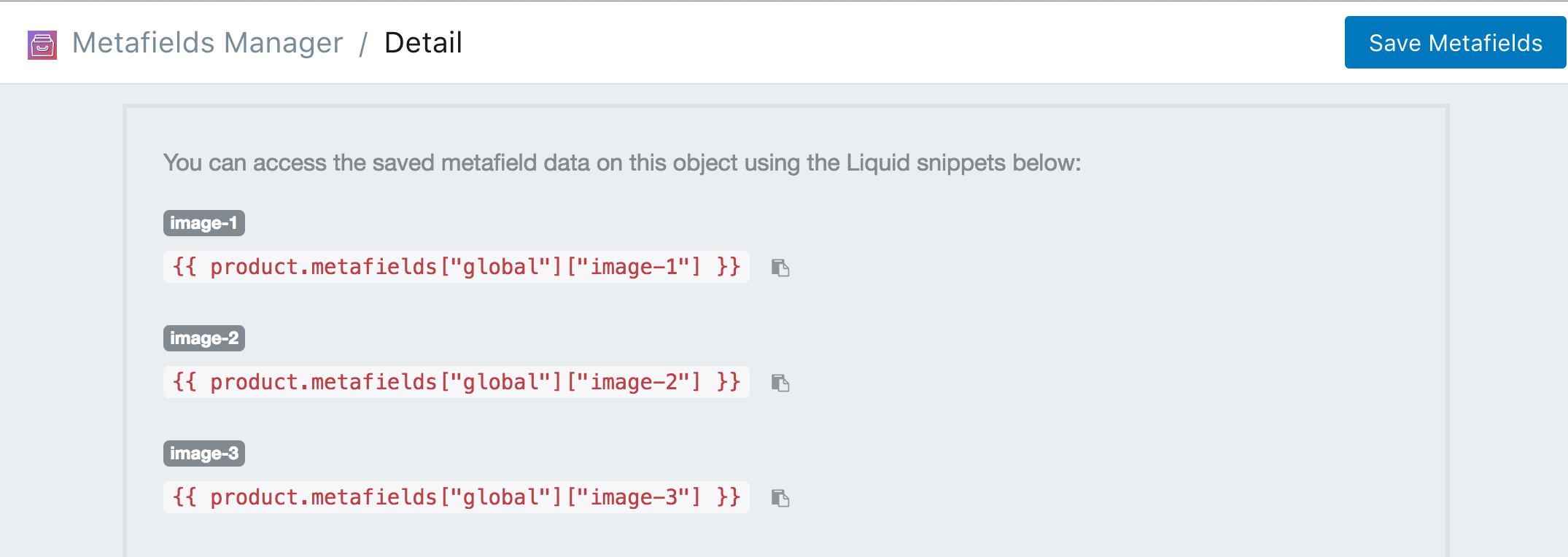
You now have three extra images associated with this particular product. If you scroll down, you can see how they can be accessed within a .liquid template.

Now that you have the data set up. You can create the .liquid snippet that will display the related articles. You can download the .liquid code snippet here. Be sure to include the snippet on your product.liquid template by adding this line:
{% include "mm-images" %}
Or view the snippet below:
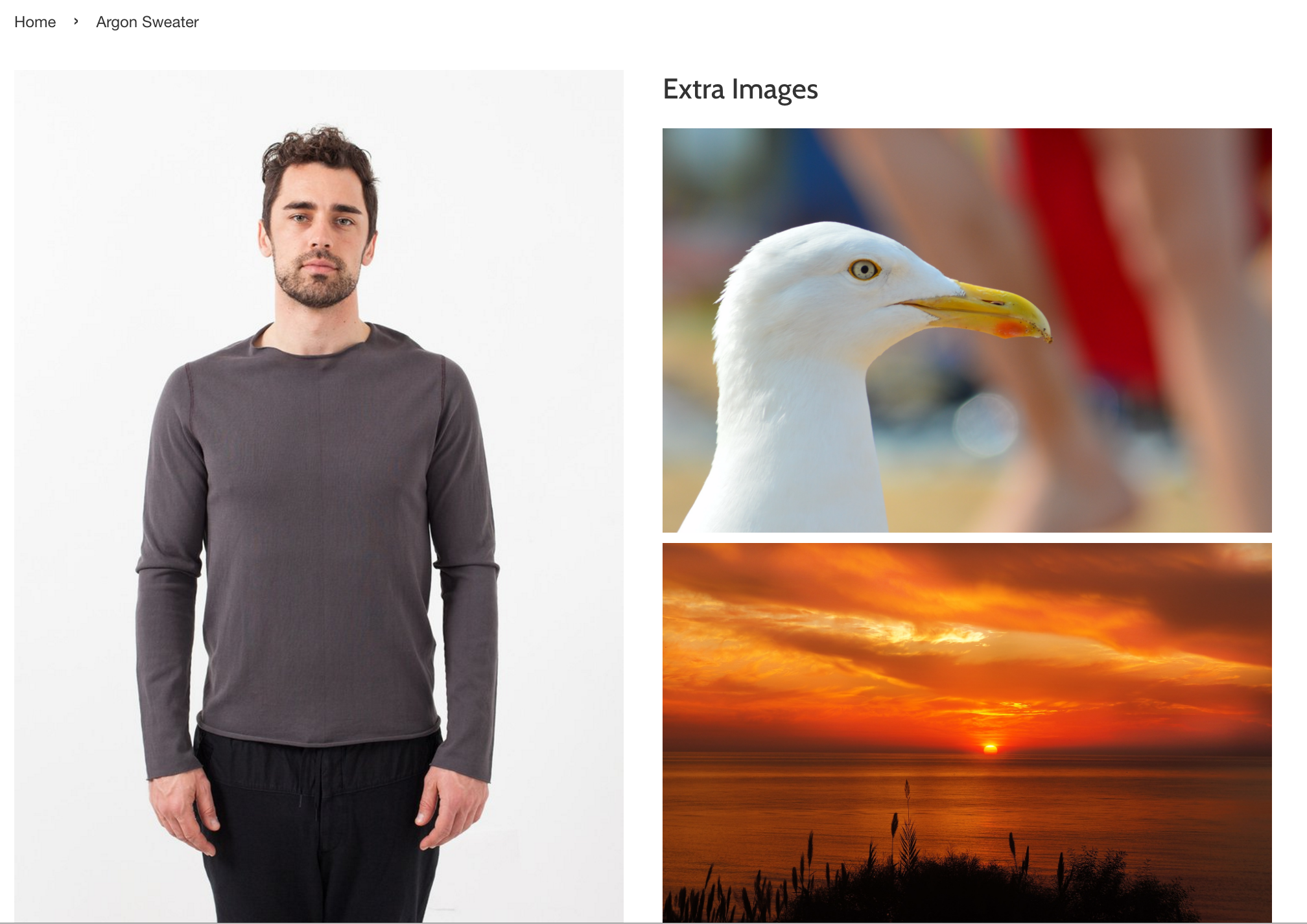
When it's all finished. Your should have extra images that look similar to the image below.

Note: If you use Shopify's CDN to store images you can resize them to any dimension according to their size parameters. You just need to add _WIDTHxHEIGHT to the end of the url.
For example:
https://cdn.shopify.com/s/files/header.png becomes https://cdn.shopify.com/s/files/header_600x600.png for a 600x600 version.