Note: This tutorial will explain how to add a generic custom object and associate it with different articles. The custom object will have one of each data type in order to show you the possibilities of the Metafields Manager app. You should tailor the custom object to satisfy your business needs and use this as a reference instead of a step by step example.
Go to Metafield Configuration and click "Add Metafield" under article.
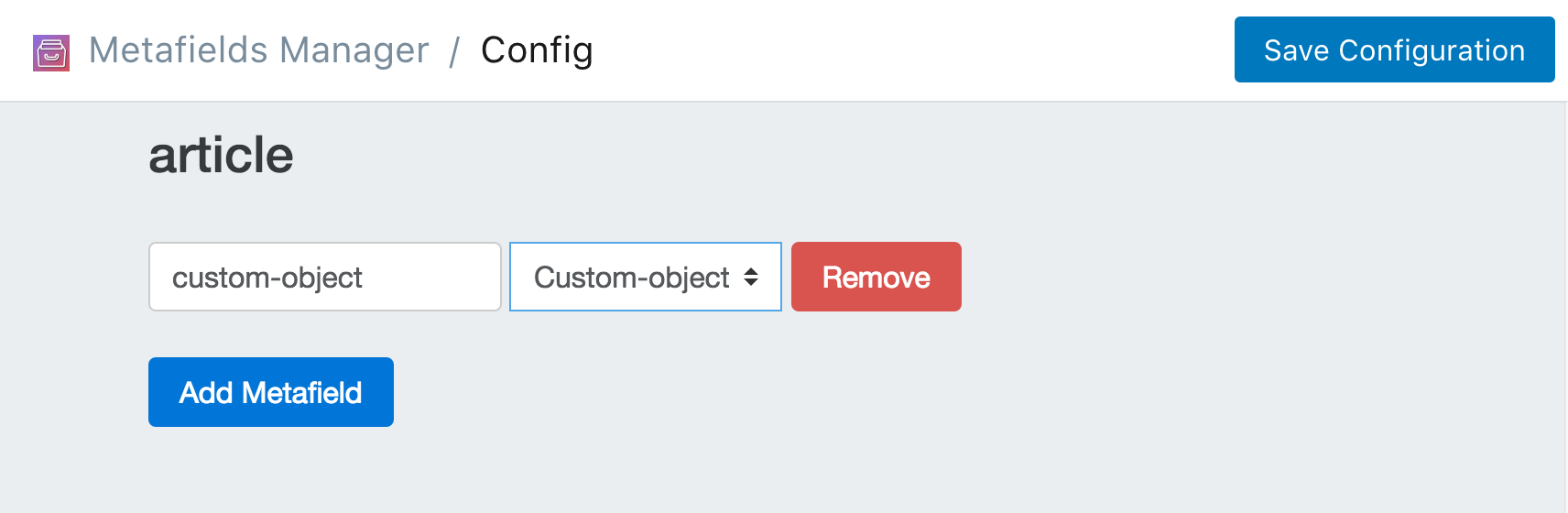
For this example, we will be associating a custom object with a particular article. You can associate a custom object with any of the sections on this page, but for this example just look under "article". Enter "test-object" for metafield handle, then select "Custom-object" from the dropdown menu. This will link to our "test" custom object that we are about to create. Your configuration should look similar to the screenshot below:

Click Save Configuration and click Go Back to Homepage.
Now we need to define the attributes of our custom object. Click Edit your Custom Object Configurations then click Create a new Object Type.
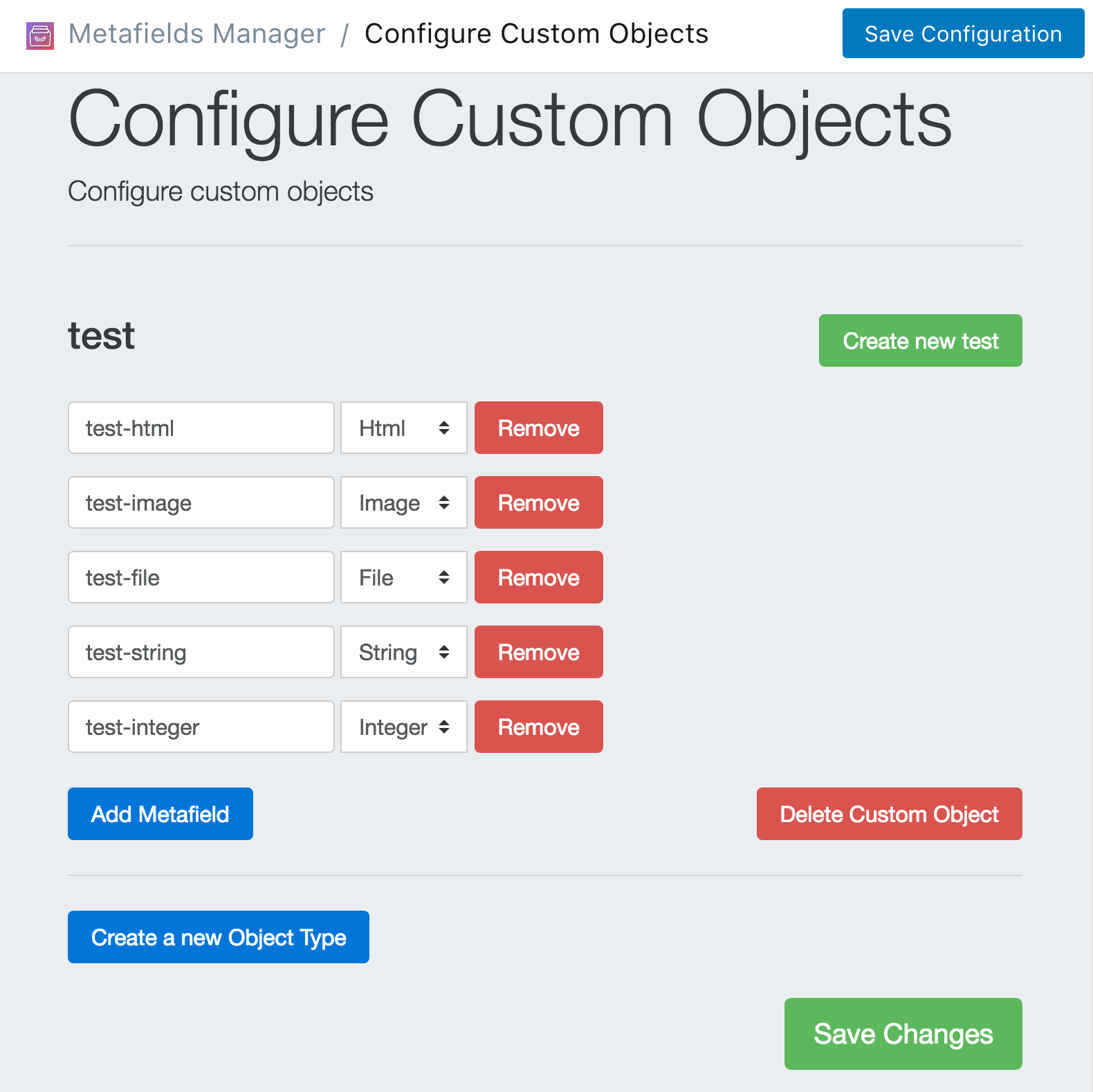
Enter "test" for the custom object handle. Click Add Metafield until you have 5 fields. Then enter "test-html" with type "string" for the first entry, "test-image" with type "image" for the second entry and so on and so forth until you go reach type integer. Once you're done, click Save Changes.
Obviously you should use different combinations of metafields to suit your needs. But since this is a generic example we're just going to use one of each type.
Your configuration should look like the image below:

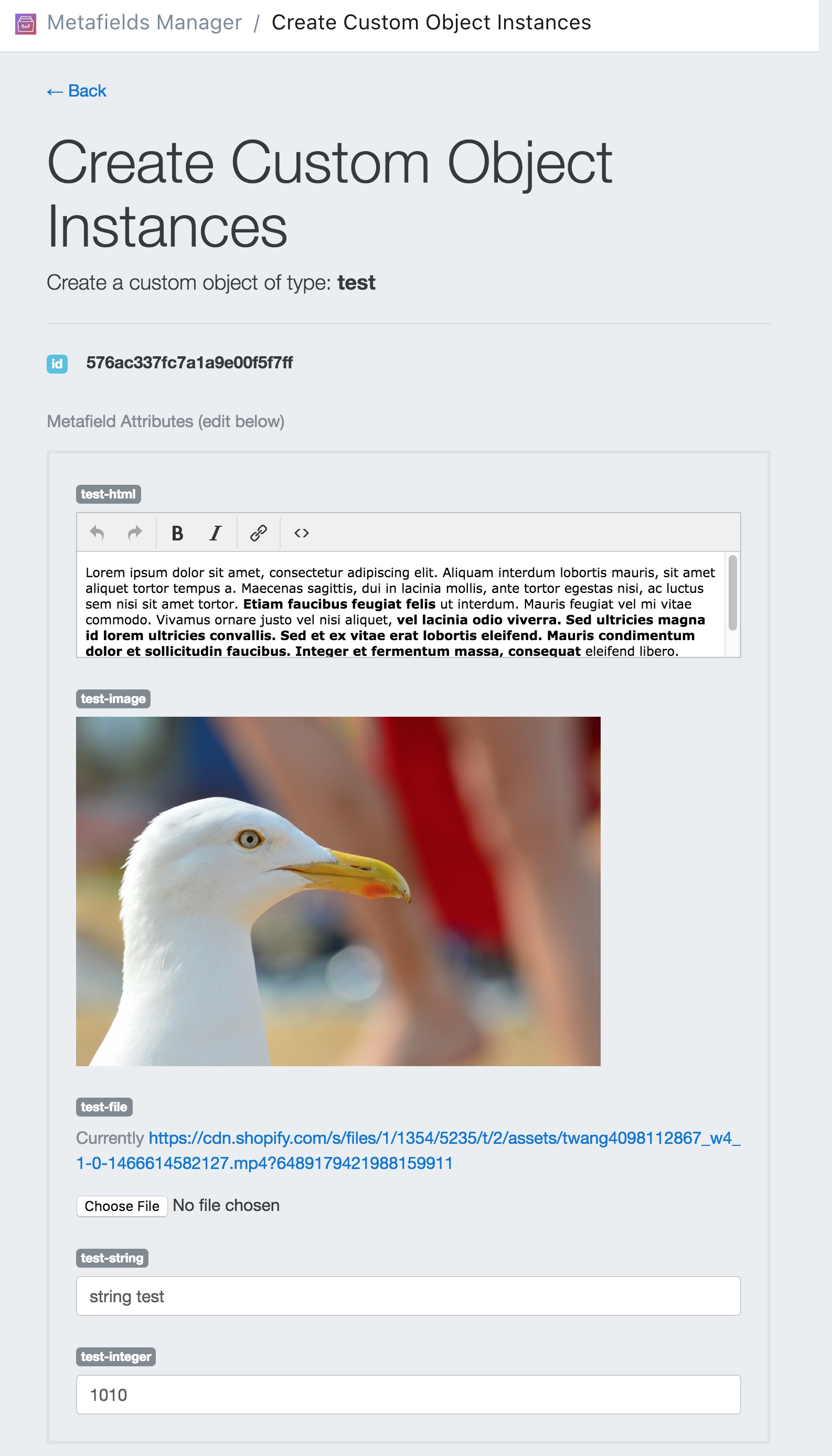
Now that you defined the structure of your "test" custom object it's time to create an instance of it. Go back to the app homepage, click Create/Modify Custom Objects, then click Create New test under type "test". Now you are on the "test" object creation page. Simply fill out the fields with some sample data and then click Save Changes.
Once complete, your test should be instantiated and the page should look like the image below:

Once you clicked save. Copy the id located at the top of the page next to the blue "id" label. You will use this id to link the custom object to your article or articles.
Find the article you want to add metafields to. You can do this in 2 different ways.
One way is through the metafields app. Click on Add Metafields. Then select article from the dropdown menu and click Search.
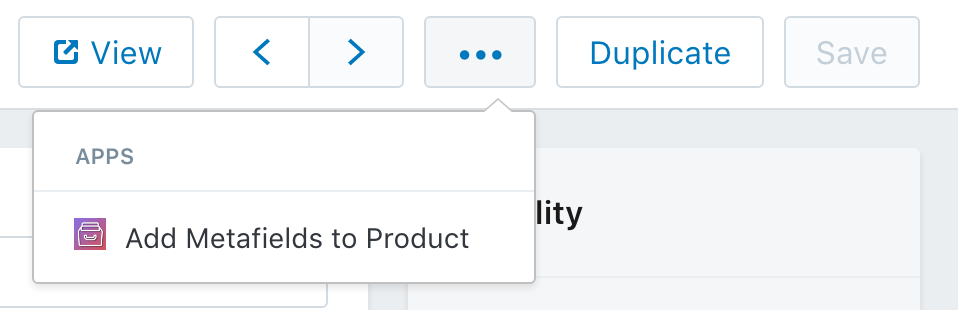
The other way is through the Shopify dashboard. Navigate the article as you normally would through the shopify dashboard (click article find the articles you want to edit and click the link.). Once you're on the article page in the Shopify dashboard, click the "..." button on the top right and select Add Metafields to article.

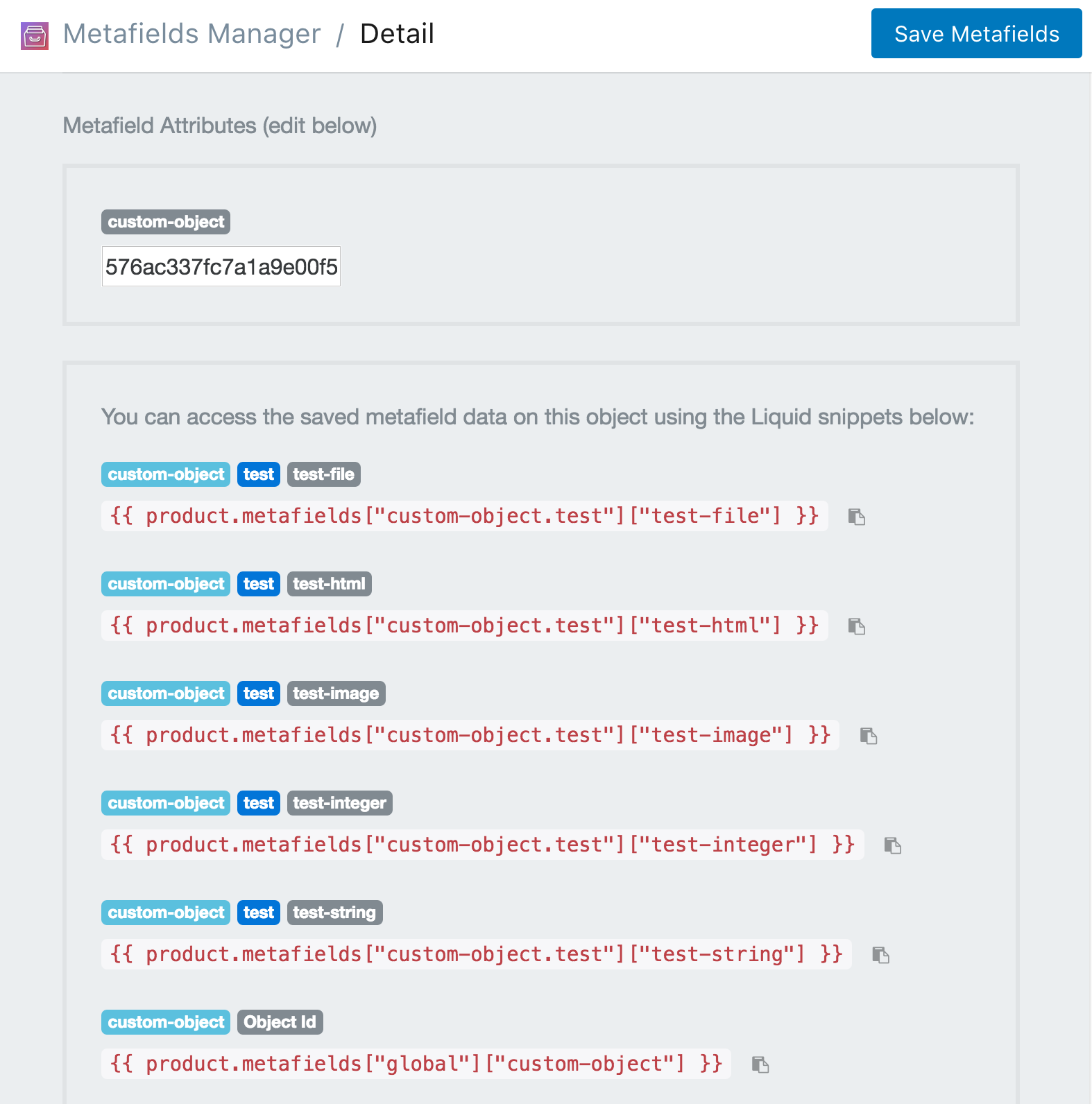
Once you've navigated to the article that you want to add the 'test' custom object to, you simply paste the id of the custom object you want to display on this particular article. Then click Save Metafields.
You now 6 extra data fields attached to this article. You can see them after you hit save under the .liquid code snippets.

Now that you have the data set up. You can create the .liquid snippet that will display the test object. You can download the .liquid code snippet here. Be sure to include the snippet on your corresponding .liquid template by adding this line:
{% include "mm-custom-object" %}
Or view the snippet below:
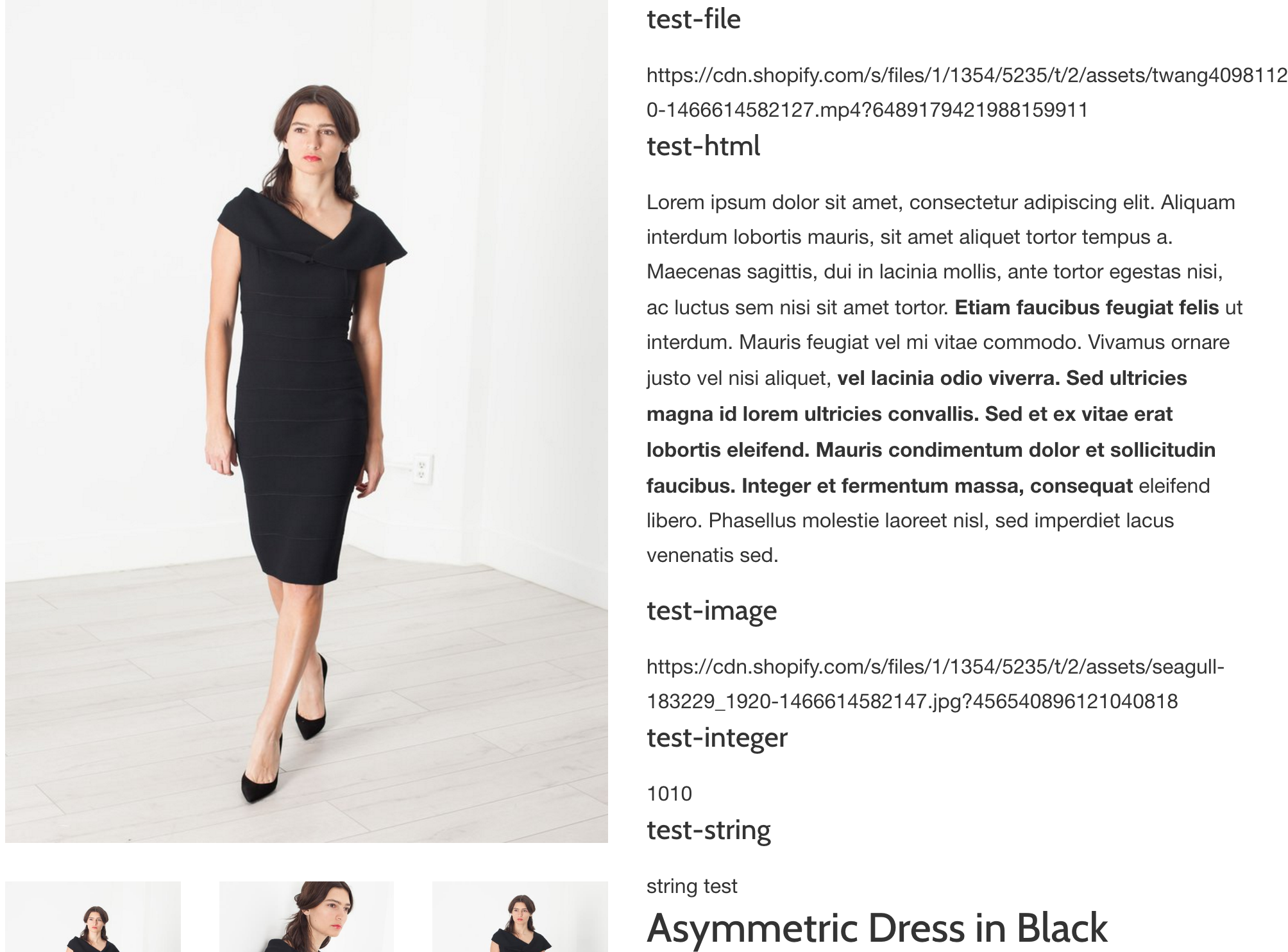
When it's all finished. Your should have a 'test' object attached to your product. It will look similar to the image below.

The great thing about custom objects is that you can associate them to many different products- so you don't have to copy paste over and over. Additionally, you can update a custom object once and the changes will be applied to all the products that are associated with it.